Sabtu, 22 Desember 2018
Gambar Zoom Responsive Dengan CSS
Gambar Zoom Responsive Dengan CSS
Efek zoom (membesar) biasanya akan terlihat pecah atau blur saat gambar default di hover, karena dimensi format pada gambar diperkecil saat ditampilkan sebagai pelengkap tulisan dan akan membesar saat efek hover bekerja. Gambar zoom dengan format efek seperti itu akan terlihat jelek atau kurang menarik. Bisa saja kita buat aturannya seperti ini:
//memotong ukuran gambar saat ditampilkan dengan nilai
img {
position: relative;
float: left;
width: 100px; //batas lebar gambar
max-height: 100px; //batas tinggi maksimal gambar
cursor: pointer
}
//saat objek dihover
hover {
margin: 0;
list-style: none;
/* zoom effect */
width: 300px;
height: 308px
}
img {
position: relative;
float: left;
width: 100px; //batas lebar gambar
max-height: 100px; //batas tinggi maksimal gambar
cursor: pointer
}
//saat objek dihover
hover {
margin: 0;
list-style: none;
/* zoom effect */
width: 300px;
height: 308px
}
Agar gambar awal terlihat sama dengan gambar saat di zoom, yang perlu Anda lakukan adalah menyusun elemen objek (gambar) agar dapat mengikuti dimensi layar komputer dimana efek ini di tampilkan Gambar Zoom Responsive Dengan CSS (responsive). Cukup susun media screen layar responsive dengan format yang sama dengan pola seperti ini:
@media all and (max-width: 600px) {
#i-zoom {flex-direction:column}
#i-zoom figcaption {top:102%;left:0;width:30%}
#i-zoom figure {max-width:100%}
#i-zoom img {border:none;text-align:center}
#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {top:-11%;left:auto;right:0;width:25%}
#i-zoom figure:last-child figcaption {top:-18%}
}
@media all and (max-width:400px) {
#i-zoom figure:hover {margin-bottom:4rem}
#i-zoom figcaption,#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {width:100%;text-align:center}
#i-zoom figure:nth-child(2) figcaption {top:-7%}
#i-zoom figure:nth-child(3) figcaption {top:-9%}
#i-zoom figure:nth-child(2):hover,
#i-zoom figure:nth-child(3):hover {margin-top:4rem;margin-bottom:0}
}
#i-zoom {flex-direction:column}
#i-zoom figcaption {top:102%;left:0;width:30%}
#i-zoom figure {max-width:100%}
#i-zoom img {border:none;text-align:center}
#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {top:-11%;left:auto;right:0;width:25%}
#i-zoom figure:last-child figcaption {top:-18%}
}
@media all and (max-width:400px) {
#i-zoom figure:hover {margin-bottom:4rem}
#i-zoom figcaption,#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {width:100%;text-align:center}
#i-zoom figure:nth-child(2) figcaption {top:-7%}
#i-zoom figure:nth-child(3) figcaption {top:-9%}
#i-zoom figure:nth-child(2):hover,
#i-zoom figure:nth-child(3):hover {margin-top:4rem;margin-bottom:0}
}
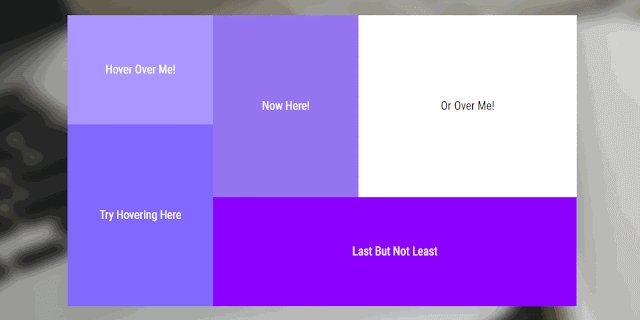
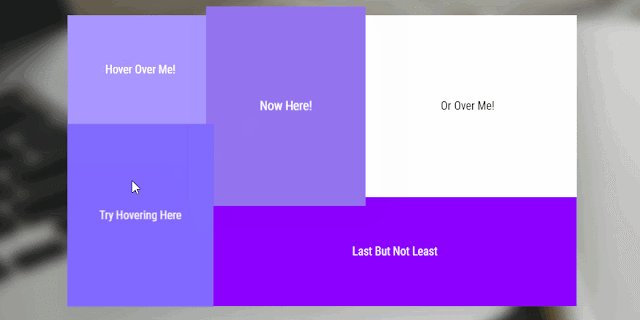
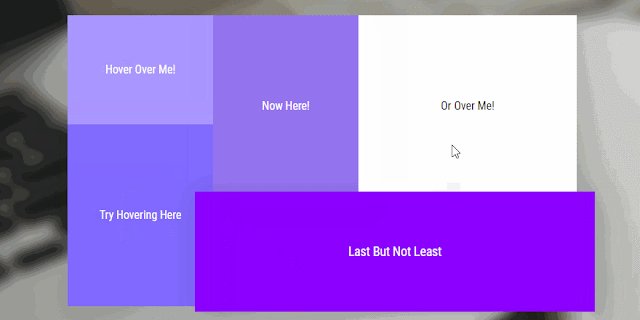
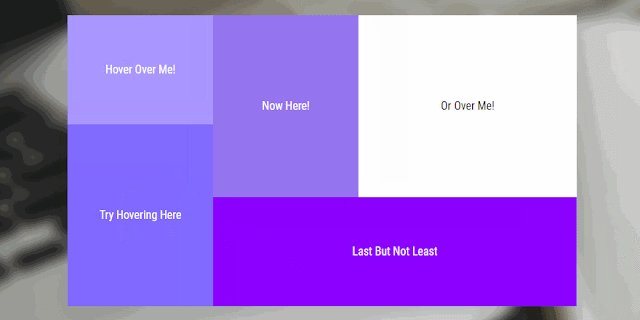
Maka hasilnya akan terlihat lebih baik seperti ini:
Sangat mudah dan sederhana bukan.!?
Bagaimana, apakah Anda mau mencoba.? dibawah ini semua bahan-bahan untuk membuat gambar zoom responsive sudah saya siapkan, tidak perlu ada yang diubah dan diperbaharui, cukup COPY kode CSS dibawah ini, lalu letakkan dalam formulir editor HTML posting Anda, kode lengkapnya seperti ini:
<style type="text/css">
#i-zoom {
display:-webkit-box; display:-webkit-flex; display:-ms-flexbox;
display:flex; -webkit-box-pack:justify; -webkit-justify-content:space-between;
-ms-flex-pack:justify; justify-content:space-between;
max-width:1600px;margin:0 auto}
#i-zoom figure {
position:relative; -webkit-box-flex:1; -webkit-flex:1; -ms-flex:1;
flex:1; max-width:500px;-webkit-transition:1s;
-moz-transition:1s;transition:1s; margin:0}
#i-zoom img {
width:200px;max-height:200px;border:1px solid;object-fit:cover;
object-position:0% 0%;-webkit-transition:1s;-moz-transition:1s;
transition:1s;font-size:0;line-height:0}
#i-zoom figure:hover {-webkit-box-flex:2;-webkit-flex:2;-ms-flex:2;flex:2}
#i-zoom figcaption {
position:absolute;top:43%; left:105%; opacity:0; width:50%;color:#ccc}
#i-zoom figure:hover img { width:100%; max-height:700px; object-fit:none}
#i-zoom figure:hover figcaption {
-webkit-animation:captionfade forwards 1s 1s;
-moz-animation:captionfade forwards 1s 1s;
animation:captionfade forwards 1s 1s}
#i-zoom figure:nth-child(2) {text-align:center}
#i-zoom figure:nth-child(2) figcaption {text-align:left}
#i-zoom figure:last-child {text-align:right}
#i-zoom figure:last-child figcaption {left:-55%}
@keyframes captionfade {from {opacity:0} to {opacity:1}}
@media all and (max-width: 600px) {
#i-zoom {
-webkit-box-orient:vertical;-webkit-box-direction:normal;
-webkit-flex-direction:column;-ms-flex-direction:column;
flex-direction:column}
#i-zoom figcaption {top:102%;left:0;width:30%}
#i-zoom figure {max-width:100%}
#i-zoom img {border:none;text-align:center}
#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {top:-11%;left:auto;right:0;width:25%}
#i-zoom figure:last-child figcaption {top:-18%}}
@media all and (max-width:400px) {
#i-zoom figure:hover {margin-bottom:4rem}
#i-zoom figcaption,#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {width:100%;text-align:center}
#i-zoom figure:nth-child(2) figcaption {top:-7%}
#i-zoom figure:nth-child(3) figcaption {top:-9%}
#i-zoom figure:nth-child(2):hover,
#i-zoom figure:nth-child(3):hover {margin-top:4rem;margin-bottom:0}}
</style>SELESAI..!! tinggal memanggil semua perintah elemen-elemen diatas dengan kode HTML seperti ini, namun sebelumnya ganti teks yang saya beri warna MERAH dengan gambar Anda, HTML lengkapnya seperti ini:
<div id="i-zoom">
<figure>
<img src="URL-Gambar.jpg" alt="SB-77 Design">
<figcaption>Fhoto Diupload dari GOOGLE.
gogglebot</figcaption>
</figure>
</div>
Langganan:
Posting Komentar
(
Atom
)






Tidak ada komentar :
Posting Komentar