Sabtu, 22 Desember 2018
Lebih Sering Blogwalking Atau Berkomentar?
SEO Friendly - Mana yang lebih sering Anda lakukan?, karena ke-2 hal ini merupakan kegiatan yang sangat penting untuk membangun popularitas sebuah web atau blog yang Anda jalankan saat ini. Tulisan Anda dalam blog (Artikel) adalah status, dimana tujuan Anda sesungguhnya adalah untuk memberitahukan kepada orang banyak tentang apa yang sudah Anda publikasikan, memberitahukan bahwa Anda sedang meng-informasikan sesuatu berita yang sangat penting, namun mereka yang diberitahu tidak akan mau tahu jika Anda tidak pernah singgah di status mereka.Blogwalking merupakan acara jalan-jalan keblog tetangga, sahabat sampai mencari beberapa informasi penting, dan itu sering Anda lakukan tanpa ada sesuatu niat (pamrih) dari mereka sipemilik situs (Dengan tidak mengatakan "kunbal ya gan.!"). Jadi jika Anda berkomentar itu sudah pasti Anda blogwalking, namun berkunjung dan singgah diblog orang lain belum tentu Anda berkomentar, benar..?. Jadi mana yang harus kita lakukan seharusnya.
BLOGWALKING
Merupakan kegiatan jalan-jalan atau berkunjung ke blog orang lain, baik mereka yang sudah kita kenal atau sekedar mengenal dalam dunia MAYA, dengan tujuan membaca beberapa alinea sampai merangkum semua informasinya lalu pergi lagi. Apakah cara ini yang sering Anda lakukan?, lalu hal apa yang akan Anda peroleh dengan cara demikian?
SEO Friendly akan dapat membantu Anda mengumpulkan bahan-bahan tulisan, saat dimana Anda kehabisan rangkaian kata untuk membuat sebuah cerita posting, kesempatan ini bisa Anda jadikan cerita untuk membuat postingan Herbal Tradisional Daun Sirih Anda berikutnya. Melihat sudah pasti tahu, namun dengan membaca sudah pasti lebih tahu dan paham, maka jadikan blogwalking bukan hanya sekedar ajang jalan-jalan ke blog orang lain, tetapi pahami bagaimana mereka menulis, baca apa yang mereka informasikan, dengan begitu Anda akan terbiasa menyusun kata dan merangkainya untuk tulisan Anda berikutnya.
Hy Guys..!!
Kebiasaan ini akan membuka imajinasi Anda, saat Anda melihat sesuatu yang langsung terperangkap dalam memori, maka bukan hal yang sulit lagi untuk menentukan tema apa yang akan Anda bahas untuk artikel blog Anda hari ini. Bukan hanya itu, dengan sering blogwalking akan lebih mudah menentukan Jumlah Kata Yang Ideal Untuk Membuat Artikel.
Kebiasaan ini akan membuka imajinasi Anda, saat Anda melihat sesuatu yang langsung terperangkap dalam memori, maka bukan hal yang sulit lagi untuk menentukan tema apa yang akan Anda bahas untuk artikel blog Anda hari ini. Bukan hanya itu, dengan sering blogwalking akan lebih mudah menentukan Jumlah Kata Yang Ideal Untuk Membuat Artikel.
BERKOMENTAR
Komentar merupakan kegiatan tanya jawab, kritik sampai acara perkenalan dengan penuh canda, dengan berkomentar bisa menghidupkan suasana blog yang sepi. Bayangkan saja saat Anda membuat postingan dan mempublikasikannya, namun sudah 2 minggu baru ada 1 pengunjung yang berkomentar, bagaimana perasaan Anda, senang bukan..!! itu berarti postingan Anda sudah Ada yang melihat (membuka) walaupun tidak membacanya. Dalam perhitungan 1 komentar berarti 1 pageView, bagaimana jika postingan Anda mendapat sampai 200 komentar, sudah pasti banyak yang mengenalnya bukan.!.
Lakukan beberapa tips dengan cara Mengajak Pengunjung Agar Tertarik Untuk Berkomentar disetiap postingan blog Anda.
Berkomentarlah secara baik dan sopan, karena Anda sebagai tamu, sekalipun tamu adalah RAJA, namun pemilik lebih berhak menentukan cara yang bagaimana yang sewajarnya bisa ditoleransi karena ada beberapa pesan peraturan, jadi bukan seenaknya Anda menuliskan teks komentar yang nantinya komentar Anda akan dihapus oleh admin (pekerjaan sia-sia bukan.!), coba perhatikan biasanya ada info tata cara berkomentar yang dituliskan sipemilik blog, gak ada salahnya kan jika hal itu kita patuhi.!?
Traffik blog sumber utamanya adalah dari komentar, semakin sering Anda berkomentar di blog orang lain, maka semakin besar pula kesempatan buat blog Anda mendapat kunjungan balik (Backlink). Namun hargai karya orang lain dengan Memberi Komentar Secara Baik Dan Benar Di Blog mereka, dengan begitu lalu lintas kunjungan terlihat bersih tanpa adanya unsur SPAM.
Ke 2 kegiatan ini memang sangat penting, Blogwalking dan Berkomentar, namun mana yang harus kita dahulukan?. Saat dimana Anda kehabisan ide untuk membuat tulisan, cobalah blogwalking.!! cari blog-blog yang membahas informasi yang Anda butuhkan, luangkan waktu Anda sebentar untuk membaca, pahami, saya yakin Anda akan menemukan sejuta ide untuk membuat sebuah cerita yang akan Anda tuliskan dalam blog Anda. Dan jika itu terjadi jangan lupa berkomentar ya, karena sering berkomentar tidak kalah penting dengan blogwalking.
Manfaat Sering Berkomentar Di Blog Lain itu sangat banyak, salah satunya adalah saya akan lebih mengenal Anda jika Anda berkomentar di blog ini.
Jadi mana yang harus Anda lakukan, Lebih Sering Blogwalking Atau Berkomentar?
Lebih Sering Blogwalking Atau Berkomentar?
Gambar Zoom Responsive Dengan CSS
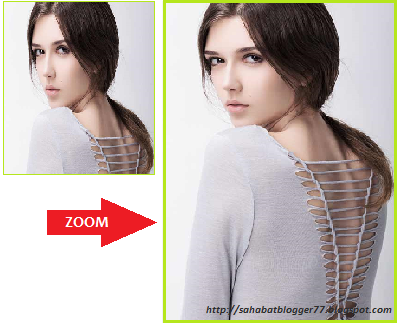
Efek zoom (membesar) biasanya akan terlihat pecah atau blur saat gambar default di hover, karena dimensi format pada gambar diperkecil saat ditampilkan sebagai pelengkap tulisan dan akan membesar saat efek hover bekerja. Gambar zoom dengan format efek seperti itu akan terlihat jelek atau kurang menarik. Bisa saja kita buat aturannya seperti ini:
//memotong ukuran gambar saat ditampilkan dengan nilai
img {
position: relative;
float: left;
width: 100px; //batas lebar gambar
max-height: 100px; //batas tinggi maksimal gambar
cursor: pointer
}
//saat objek dihover
hover {
margin: 0;
list-style: none;
/* zoom effect */
width: 300px;
height: 308px
}
img {
position: relative;
float: left;
width: 100px; //batas lebar gambar
max-height: 100px; //batas tinggi maksimal gambar
cursor: pointer
}
//saat objek dihover
hover {
margin: 0;
list-style: none;
/* zoom effect */
width: 300px;
height: 308px
}
Agar gambar awal terlihat sama dengan gambar saat di zoom, yang perlu Anda lakukan adalah menyusun elemen objek (gambar) agar dapat mengikuti dimensi layar komputer dimana efek ini di tampilkan Gambar Zoom Responsive Dengan CSS (responsive). Cukup susun media screen layar responsive dengan format yang sama dengan pola seperti ini:
@media all and (max-width: 600px) {
#i-zoom {flex-direction:column}
#i-zoom figcaption {top:102%;left:0;width:30%}
#i-zoom figure {max-width:100%}
#i-zoom img {border:none;text-align:center}
#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {top:-11%;left:auto;right:0;width:25%}
#i-zoom figure:last-child figcaption {top:-18%}
}
@media all and (max-width:400px) {
#i-zoom figure:hover {margin-bottom:4rem}
#i-zoom figcaption,#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {width:100%;text-align:center}
#i-zoom figure:nth-child(2) figcaption {top:-7%}
#i-zoom figure:nth-child(3) figcaption {top:-9%}
#i-zoom figure:nth-child(2):hover,
#i-zoom figure:nth-child(3):hover {margin-top:4rem;margin-bottom:0}
}
#i-zoom {flex-direction:column}
#i-zoom figcaption {top:102%;left:0;width:30%}
#i-zoom figure {max-width:100%}
#i-zoom img {border:none;text-align:center}
#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {top:-11%;left:auto;right:0;width:25%}
#i-zoom figure:last-child figcaption {top:-18%}
}
@media all and (max-width:400px) {
#i-zoom figure:hover {margin-bottom:4rem}
#i-zoom figcaption,#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {width:100%;text-align:center}
#i-zoom figure:nth-child(2) figcaption {top:-7%}
#i-zoom figure:nth-child(3) figcaption {top:-9%}
#i-zoom figure:nth-child(2):hover,
#i-zoom figure:nth-child(3):hover {margin-top:4rem;margin-bottom:0}
}
Maka hasilnya akan terlihat lebih baik seperti ini:
Sangat mudah dan sederhana bukan.!?
Bagaimana, apakah Anda mau mencoba.? dibawah ini semua bahan-bahan untuk membuat gambar zoom responsive sudah saya siapkan, tidak perlu ada yang diubah dan diperbaharui, cukup COPY kode CSS dibawah ini, lalu letakkan dalam formulir editor HTML posting Anda, kode lengkapnya seperti ini:
<style type="text/css">
#i-zoom {
display:-webkit-box; display:-webkit-flex; display:-ms-flexbox;
display:flex; -webkit-box-pack:justify; -webkit-justify-content:space-between;
-ms-flex-pack:justify; justify-content:space-between;
max-width:1600px;margin:0 auto}
#i-zoom figure {
position:relative; -webkit-box-flex:1; -webkit-flex:1; -ms-flex:1;
flex:1; max-width:500px;-webkit-transition:1s;
-moz-transition:1s;transition:1s; margin:0}
#i-zoom img {
width:200px;max-height:200px;border:1px solid;object-fit:cover;
object-position:0% 0%;-webkit-transition:1s;-moz-transition:1s;
transition:1s;font-size:0;line-height:0}
#i-zoom figure:hover {-webkit-box-flex:2;-webkit-flex:2;-ms-flex:2;flex:2}
#i-zoom figcaption {
position:absolute;top:43%; left:105%; opacity:0; width:50%;color:#ccc}
#i-zoom figure:hover img { width:100%; max-height:700px; object-fit:none}
#i-zoom figure:hover figcaption {
-webkit-animation:captionfade forwards 1s 1s;
-moz-animation:captionfade forwards 1s 1s;
animation:captionfade forwards 1s 1s}
#i-zoom figure:nth-child(2) {text-align:center}
#i-zoom figure:nth-child(2) figcaption {text-align:left}
#i-zoom figure:last-child {text-align:right}
#i-zoom figure:last-child figcaption {left:-55%}
@keyframes captionfade {from {opacity:0} to {opacity:1}}
@media all and (max-width: 600px) {
#i-zoom {
-webkit-box-orient:vertical;-webkit-box-direction:normal;
-webkit-flex-direction:column;-ms-flex-direction:column;
flex-direction:column}
#i-zoom figcaption {top:102%;left:0;width:30%}
#i-zoom figure {max-width:100%}
#i-zoom img {border:none;text-align:center}
#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {top:-11%;left:auto;right:0;width:25%}
#i-zoom figure:last-child figcaption {top:-18%}}
@media all and (max-width:400px) {
#i-zoom figure:hover {margin-bottom:4rem}
#i-zoom figcaption,#i-zoom figure:nth-child(2) figcaption,
#i-zoom figure:last-child figcaption {width:100%;text-align:center}
#i-zoom figure:nth-child(2) figcaption {top:-7%}
#i-zoom figure:nth-child(3) figcaption {top:-9%}
#i-zoom figure:nth-child(2):hover,
#i-zoom figure:nth-child(3):hover {margin-top:4rem;margin-bottom:0}}
</style>SELESAI..!! tinggal memanggil semua perintah elemen-elemen diatas dengan kode HTML seperti ini, namun sebelumnya ganti teks yang saya beri warna MERAH dengan gambar Anda, HTML lengkapnya seperti ini:
<div id="i-zoom">
<figure>
<img src="URL-Gambar.jpg" alt="SB-77 Design">
<figcaption>Fhoto Diupload dari GOOGLE.
gogglebot</figcaption>
</figure>
</div>Gambar Zoom Responsive Dengan CSS
Membuat Formulir Informasi Untuk Teks
Formulir Informasi - Banyak sahabat yang berpendapat dan mengatakan bahwa mereka yang berkunjung ke sebuah blog, hanya 20% diantaranya yang mau membaca semua informasi yang tertulis dalam blog tersebut, dan selebihnya mereka hanya membaca poin-poin penting saja di blog itu. Apalagi sebuah blog yang meng-informasikan sebuah cerita pribadi, yang ceritanya panjang mencapai 7 sampai 10 paragaraf, sudah pasti teks informasi apa yang tertulis disana tidak semuanya akan mereka (pengunjung) baca.Seperti cara membuat widget dan menambahkannya pada halaman sidebar dengan tujuan untuk mempercantik tampilan blog pkv games agar pengunjung betah berlama-lama di blog tersebut, tetapi hal seperti itu hanya sebagai tahap pendukung saja, karena cara seperti itu tidak cukup untuk memanggil mereka agar mau bertamu di blog Anda, pengunjung butuh informasi untuk di baca sebagai alasan kenapa harus berkunjung, informasi apa yang sudah Anda sajikan.
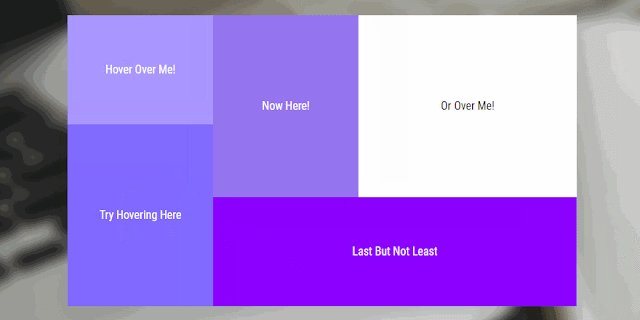
Jika formulir untuk menulis teks kita hiasi dengan tampilan box dengan berbagai gaya tampilan, maka teks informasi apa yang sudah Anda tuliskan di blog akan membuat pengunjung tertarik untuk membacanya, dengan begitu teks informasi yang menurut Anda penting bisa Anda bungkus dengan 4 Pilihan Formulir Box Keren dengan berbagai efek seperti ini:
Silahkan KLIK salah satu model Formulir Informasi Untuk Teks pilihan Anda dibawah ini:
1. CSS Paper Effect (Demo - 1)
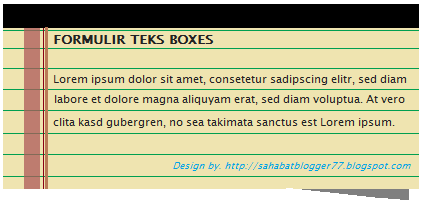
Layaknya Anda menulis pada selembar kertas kosong, ukuran lebar kolom teks sudah saya sesuaikan dengan font-size standart. Tampilan simple, namun terlihat cantik untuk membuat tampilan teks informasi Anda menarik untuk dibaca.
Layaknya Anda menulis pada selembar kertas kosong, ukuran lebar kolom teks sudah saya sesuaikan dengan font-size standart. Tampilan simple, namun terlihat cantik untuk membuat tampilan teks informasi Anda menarik untuk dibaca.
.paper {
border-top:30px solid #252525;
margin-left:35px;
text-align:justify;
box-sizing:border-box;
background-color: #FFFFAF;
background-image:linear-gradient(90deg, transparent 21px, #CB764A 49px, #CB764A 54px, transparent 24px, transparent 29px, #A0522D 59px, #CB764A 61px, transparent 30px),linear-gradient(#A4CE9A .1em, transparent .1em);
background-size:100% 23px;
line-height:23px !important;
padding:0 10px 1px 75px
}
border-top:30px solid #252525;
margin-left:35px;
text-align:justify;
box-sizing:border-box;
background-color: #FFFFAF;
background-image:linear-gradient(90deg, transparent 21px, #CB764A 49px, #CB764A 54px, transparent 24px, transparent 29px, #A0522D 59px, #CB764A 61px, transparent 30px),linear-gradient(#A4CE9A .1em, transparent .1em);
background-size:100% 23px;
line-height:23px !important;
padding:0 10px 1px 75px
}
2. Facebook Comment Boxes (Demo - 2)
Seperti tampilan kolom komentar Facebook pada umumnya, tertulis nama sipemberi komentar, dan diakhir teks comment ada link LIKE. Namun agar tampilan terlihat sedikit berbeda, pada kolom header saya cantumkan WAKTU stopwatch, cara membuatnya seperti ini:
Seperti tampilan kolom komentar Facebook pada umumnya, tertulis nama sipemberi komentar, dan diakhir teks comment ada link LIKE. Namun agar tampilan terlihat sedikit berbeda, pada kolom header saya cantumkan WAKTU stopwatch, cara membuatnya seperti ini:
.facebook .box .time {position:absolute;right:0;top:0;color:#333}
.facebook span {color:#333}
.facebook {
padding:10px 12px;
background:#fff;
box-sizing: order-box;
border-radius:5px;
overflow:hidden;
box-shadow:inset 0px 4px 4px rgba(0, 0, 0, 0.6)
}
.facebook .box {
position:relative;
font:bold 16px/15px 'Alegreya SC', serif;
padding-bottom:3px;
margin-bottom:3px
}
.facebook span {color:#333}
.facebook {
padding:10px 12px;
background:#fff;
box-sizing: order-box;
border-radius:5px;
overflow:hidden;
box-shadow:inset 0px 4px 4px rgba(0, 0, 0, 0.6)
}
.facebook .box {
position:relative;
font:bold 16px/15px 'Alegreya SC', serif;
padding-bottom:3px;
margin-bottom:3px
}
3. Box Info Profile (Demo - 3)
Saya desain dengan tampilan double border-left-right pada teks judul, sedangkan sebagai teks penutup saya membuat nama profile Author pada bottom-page, seperti ini:
Saya desain dengan tampilan double border-left-right pada teks judul, sedangkan sebagai teks penutup saya membuat nama profile Author pada bottom-page, seperti ini:
.contact-info{
text-align: center;
width: 650px;
margin: 20px auto;
padding: 20px;
background: rgba(255,255,255,0.8);
border-radius: 10px;
color:#111;
box-shadow: 0px 0px 9px rgba(0,0,0,0.7), 0px 4px 0px #00FF7F
}
.bottom p::before,.bottom p::after {
display: inline-block;
content:"";
width: 10px;
height: 10px;
border-radius: 50%;
margin: 1px 20px;
background: #FF0090;
box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4)
}
text-align: center;
width: 650px;
margin: 20px auto;
padding: 20px;
background: rgba(255,255,255,0.8);
border-radius: 10px;
color:#111;
box-shadow: 0px 0px 9px rgba(0,0,0,0.7), 0px 4px 0px #00FF7F
}
.bottom p::before,.bottom p::after {
display: inline-block;
content:"";
width: 10px;
height: 10px;
border-radius: 50%;
margin: 1px 20px;
background: #FF0090;
box-shadow: inset 0px 2px 4px rgba(0,0,0,0.4)
}
4. Profile Info With Ribbon (Demo - 4)
Sama seperti tampilan model ke- 3, namun untuk tampilan teks judul saya pisahkan dengan efek ribbon position-right. Efek ini saya ambil dari 3 Colection Ribbon Style Boxes Info pada artikel sebelumnya, lalu saya tambahkan profile info. Kode CSSnya seperti ini:
Sama seperti tampilan model ke- 3, namun untuk tampilan teks judul saya pisahkan dengan efek ribbon position-right. Efek ini saya ambil dari 3 Colection Ribbon Style Boxes Info pada artikel sebelumnya, lalu saya tambahkan profile info. Kode CSSnya seperti ini:
.boxProfile{
text-align: justify;
padding: 1px 15px;
background: #FFCCFF;
color:#111;
border:1px solid #ccc;
margin:40px auto;
width:650px;
border-left:solid 5px #FF0090
}
.ribbon1 p {
background:#FF0090;
box-shadow: 0 2px 7px rgba(0,0,0,0.5);
color:#fff;
font:bold italic 18px/35px Verdana,sans-serif;
text-shadow:1px 2px 1px #111;
padding: 4px 30px;
right:326px;
top:137px;
position: absolute;
border-radius:3px 0 0 3px
}
.ribbon1 p:after {
border-width: 7px;
border-style: solid;
border-color: #134 transparent transparent #134;
content: "";
position: absolute;
top:100%;
right:0px;
width:0px;
height:0px;
}
text-align: justify;
padding: 1px 15px;
background: #FFCCFF;
color:#111;
border:1px solid #ccc;
margin:40px auto;
width:650px;
border-left:solid 5px #FF0090
}
.ribbon1 p {
background:#FF0090;
box-shadow: 0 2px 7px rgba(0,0,0,0.5);
color:#fff;
font:bold italic 18px/35px Verdana,sans-serif;
text-shadow:1px 2px 1px #111;
padding: 4px 30px;
right:326px;
top:137px;
position: absolute;
border-radius:3px 0 0 3px
}
.ribbon1 p:after {
border-width: 7px;
border-style: solid;
border-color: #134 transparent transparent #134;
content: "";
position: absolute;
top:100%;
right:0px;
width:0px;
height:0px;
}
Membuat Formulir Informasi Untuk Teks
Senin, 03 Desember 2018
Loading Blog - Pada sebagian orang yang jika dihadapkan dengan urusan kode-kodean seperti CSS, HTML dan JavaScript akan membuat kepala menjadi pusing kepalang, sehingga bentuk susunan stuktur HTML Template tidak pernah diperhatikan, bahkan tidak pernah terpikir untuk menata ulang susunan HTML kode yang ada dalam Template. Tetapi tahukah Anda pada baris dan kolom dalam kode HTML Template yang berantakan dapat menyebabkan loading blog menjadi lambat (loading berat), apakah Anda pernah mencoba untuk menata ulang susunan kode tersebut, atau membiarkan struktur kode tersebut saat Template itu Anda gunakan untuk membuat sebuah blog.?
Waktu yang cukup lama bukan hanya membaca 1 buah buku dengan 30 halaman.!, sama seperti blog, yang terbentuk oleh susunan HTML markup bahasa dalam jabaran struktur kode, dan kode inilah yang akan dibaca oleh browser saat blog Anda terbuka. Semakin banyak Anda menempatkan atau menambahkan beberapa kode secara langsung dalam wilayah HTML, maka semakin lama pula waktu yang dibutuhkan browser untuk membaca semua kode-kode tersebut dalam Template blog Anda, sebelum akhirnya blog akan terbuka secara sempurna dan menyeluruh.
Jadi mari kita lakukan apa yang harus kita tata agar blog dapat tampil sempurna dalam setiap peramban browser. INGAT..!! bukan hanya mempercantik tampilan blog saja yang membuat pengunjung betah bertamu di blog Anda, lebih daripada itu, kecepatan muat halaman (loading blog) sangatlah penting, karena 75% pengunjung akan kabur meninggalkan blog Anda jika mereka terlalu lama menunggu. Apa yang harus dilakukan..?
1. Letak Widget Pada Blog
Kita ambil contoh Template secara umum, yang terkonsep dengan pembagian 2 kolom halaman : Posting Page untuk tempat Anda menuliskan informasi artikel dan Sidebar Page untuk menampilkan sejumlah widget.
1.1 Sidebar Page
Halaman ini merupakan tempat dimana banyak dimuat widget. Akan tetapi tujuan kita disini adalah bagaimana membuat blog agar cepat terbuka, jadi hindari menempatkan efek-efek widget dalam jumlah banyak dalam halaman ini, tampilkan apa yang menurut Anda diperlukan oleh pengunjung, bukan membuat mata pengunjung menjadi terganggu dengan banyaknya widget yang Anda tampilkan disana.
Biasanya halaman sidebar masih terbagi lagi dalam beberapa kolom, jadi tampilkan saja sesuatu yang perlu, yang sekiranya bisa bermanfaat buat pembaca, seperti Popular Post, Arsip File, Label Category, selebihnya buang atau pindahkan di :
1.2 Footer Page
halaman yang sering kita sebut dengan "Catatan Kaki", karena letakknya berada paling bawah, jadi letakkan widget yang bisa mempengaruhi kecepatan muat halaman disini, kenapa..!! proses indeks oleh browser untuk membuka sebuah halaman, diawali dari atas Header page, halaman posting, sidebar (aside-page) dan terakhir halaman footer.
Jadi, jika Anda ingin menampilkan widget dari pihak ke tiga, maka letakkan objek itu dalam halaman ini, tujuannya agar tidak mengganggu proses loading halaman posting saat browser malakukan pembacaan kode HTML, terlebih jika widget yang menggunakan perintah JavaScript.
2. Hapus Dan Sejajarkan Susunan Kode
2.1 CSS Element
Kode ini biasanya diapit oleh tag <b:skin>...</b:skin> dalam Template, semakin sedikit kode yang ada dalam area tag tersebut, maka semakin cepat pula loading blog, dan sebaliknya semakin banyak dan tersusun memanjang kebawah, maka semakin berat kecepatan muat halaman. Apa yang perlu kita lakukan.?
>> Menghapus
Tanpa Anda sadari banyak kode yang tidak memberikan dampak apapun terhadap tampilan blog, sekalipun kode tersebut Anda hapus, jadi buat apa kode itu berada disana.! lebih baik dibuang bukan.!? periksa Template Anda:
>> Sejajarkan
Maksudnya disini adalah men-sebariskan semua susunan elemen CSS, jika susunan kode CSS dalam template Anda masih tersusun dengan struktur seperti ini:
Tersusun dengan memanjang kebawah, maka hapus semua lekukan baris dan kolom kode menjadi sejajar dan sebaris.
2.2 HTML Markup
Letak dan susunan kode ini tidak begitu berpengaruh, karena kebanyakan kode HTML tersusun karena perintah pemanggil, artinya HTML terbentuk karena adanya pembentukan dari CSS element. Yang perlu diperhatikan dalam strukturnya adalah letak, konsepnya tidak jauh berbeda dengan elemen CSS.
2.3 JavaScript Perintah
Script ini merupakan Tips Membuat Artikel SEO dengan jalinan perintah-perintah kode yang dapat berdiri sendiri, yang artinya saat tanda berupa ( ; ) kita hapus dalam area script kode, maka script ini akan merubah fungsi. Dan script dalam template yang sangat berpengaruh terhadap muat halaman, semakin banyak menaruh kode script, semakin berat blog terbuka, bagaimana menanggapi hal ini?
Ibarat sebuah buku yang memiliki lembar halaman, jika 1 buku terdiri dari 30 lembar halaman dan Anda membutuhkan waktu 30 menit untuk membaca 1 halaman, maka berapa waktu yang akan Anda butuhkan untuk membaca semua isi buku tersebut yang terdiri dari 30 halaman? (30 menit X 30 Lembar halaman = 900 menit).
Waktu yang cukup lama bukan hanya membaca 1 buah buku dengan 30 halaman.!, sama seperti blog, yang terbentuk oleh susunan HTML markup bahasa dalam jabaran struktur kode, dan kode inilah yang akan dibaca oleh browser saat blog Anda terbuka. Semakin banyak Anda menempatkan atau menambahkan beberapa kode secara langsung dalam wilayah HTML, maka semakin lama pula waktu yang dibutuhkan browser untuk membaca semua kode-kode tersebut dalam Template blog Anda, sebelum akhirnya blog akan terbuka secara sempurna dan menyeluruh.
Jadi mari kita lakukan apa yang harus kita tata agar blog dapat tampil sempurna dalam setiap peramban browser. INGAT..!! bukan hanya mempercantik tampilan blog saja yang membuat pengunjung betah bertamu di blog Anda, lebih daripada itu, kecepatan muat halaman (loading blog) sangatlah penting, karena 75% pengunjung akan kabur meninggalkan blog Anda jika mereka terlalu lama menunggu. Apa yang harus dilakukan..?
1. Letak Widget Pada Blog
Kita ambil contoh Template secara umum, yang terkonsep dengan pembagian 2 kolom halaman : Posting Page untuk tempat Anda menuliskan informasi artikel dan Sidebar Page untuk menampilkan sejumlah widget.
1.1 Sidebar Page
Halaman ini merupakan tempat dimana banyak dimuat widget. Akan tetapi tujuan kita disini adalah bagaimana membuat blog agar cepat terbuka, jadi hindari menempatkan efek-efek widget dalam jumlah banyak dalam halaman ini, tampilkan apa yang menurut Anda diperlukan oleh pengunjung, bukan membuat mata pengunjung menjadi terganggu dengan banyaknya widget yang Anda tampilkan disana.
Biasanya halaman sidebar masih terbagi lagi dalam beberapa kolom, jadi tampilkan saja sesuatu yang perlu, yang sekiranya bisa bermanfaat buat pembaca, seperti Popular Post, Arsip File, Label Category, selebihnya buang atau pindahkan di :
1.2 Footer Page
halaman yang sering kita sebut dengan "Catatan Kaki", karena letakknya berada paling bawah, jadi letakkan widget yang bisa mempengaruhi kecepatan muat halaman disini, kenapa..!! proses indeks oleh browser untuk membuka sebuah halaman, diawali dari atas Header page, halaman posting, sidebar (aside-page) dan terakhir halaman footer.
Jadi, jika Anda ingin menampilkan widget dari pihak ke tiga, maka letakkan objek itu dalam halaman ini, tujuannya agar tidak mengganggu proses loading halaman posting saat browser malakukan pembacaan kode HTML, terlebih jika widget yang menggunakan perintah JavaScript.
2. Hapus Dan Sejajarkan Susunan Kode
2.1 CSS Element
Kode ini biasanya diapit oleh tag <b:skin>...</b:skin> dalam Template, semakin sedikit kode yang ada dalam area tag tersebut, maka semakin cepat pula loading blog, dan sebaliknya semakin banyak dan tersusun memanjang kebawah, maka semakin berat kecepatan muat halaman. Apa yang perlu kita lakukan.?
>> Menghapus
Tanpa Anda sadari banyak kode yang tidak memberikan dampak apapun terhadap tampilan blog, sekalipun kode tersebut Anda hapus, jadi buat apa kode itu berada disana.! lebih baik dibuang bukan.!? periksa Template Anda:
- Cari semua kode yang diapit oleh tanda /*....*/, jika ada hapus saja kode itu.
- Fungsi kode dan penghapusan, kenali fungsi kodenya terlebih dahulu, lalu hapus jika tidak perlu.
- Jarak nilai dan perintah kode, misal seperti ini:.loading {
width: 100px;
}
//lihat ada jarak (spasi) antara kode width dengan nilai 100px,
hapus jarak itu sehingga menjadi seperti ini:
.loading {
width:100px;
} - Biasakan selalu menghapus tanda pemisah kode seperti ini ( ; ) diakhir kode.
- Selanjutnya baca tentang penggunaan objek lain seperti background dan gambar.
>> Sejajarkan
Maksudnya disini adalah men-sebariskan semua susunan elemen CSS, jika susunan kode CSS dalam template Anda masih tersusun dengan struktur seperti ini:
#outer-wrapper {
width:1000px;
background:whiteSmoke;
margin:0 auto;
padding:0;
text-align:left;
font:normal normal 12px Verdana,Geneva,sans-serif
}
#main-wrapper {
width:66%;
float:left;
word-wrap:break-word;
overflow:hidden
}
width:1000px;
background:whiteSmoke;
margin:0 auto;
padding:0;
text-align:left;
font:normal normal 12px Verdana,Geneva,sans-serif
}
#main-wrapper {
width:66%;
float:left;
word-wrap:break-word;
overflow:hidden
}
Tersusun dengan memanjang kebawah, maka hapus semua lekukan baris dan kolom kode menjadi sejajar dan sebaris.
2.2 HTML Markup
Letak dan susunan kode ini tidak begitu berpengaruh, karena kebanyakan kode HTML tersusun karena perintah pemanggil, artinya HTML terbentuk karena adanya pembentukan dari CSS element. Yang perlu diperhatikan dalam strukturnya adalah letak, konsepnya tidak jauh berbeda dengan elemen CSS.
2.3 JavaScript Perintah
Script ini merupakan Tips Membuat Artikel SEO dengan jalinan perintah-perintah kode yang dapat berdiri sendiri, yang artinya saat tanda berupa ( ; ) kita hapus dalam area script kode, maka script ini akan merubah fungsi. Dan script dalam template yang sangat berpengaruh terhadap muat halaman, semakin banyak menaruh kode script, semakin berat blog terbuka, bagaimana menanggapi hal ini?
- Kenali script yang Anda buat serta apa fungsinya, dengan begitu Anda akan paham apakah script ini bisa diringkas atau tidak, perlu dihapus atau dinonaktifkan.
- Lihat letak script dalam template Anda, script selalu diapit oleh tag <script>..</script>, dan diarea mana letak script tersebut, jika perintahnya untuk mengatur area dalam halaman body, maka satukan beberapa script dalam satu tag yang sama "jika itu memerintahkan wilayah yang sama posisi".
- Hindari menggunakan script jQuery ganda.
- Pelajari disini untuk mengapit perintah script Anda, dengan maksud apakah script itu ingin difungsikan atau dinonaktifkan jika tidak diperintahkan.
- Kompres script Anda jika itu mencakup banyak perintah, bisa dengan Google-drive, Google-code atau pastebin.
Menata HTML Untuk Mempercepat Loading Blog
Langganan:
Postingan
(
Atom
)